싸피에서 진행했던 프로젝트들 중 React 언어를 사용했던 NFast와 RealCart를 회상하며
리액트에서의 폴더 구조를 정리해보고자한다.
같이 협업하는 프론트엔드끼리 폴더 컨벤션을 정해놓는게 의사소통에 매우 유리해지니 폴더 구조를 필히 알아놔야한다고 생각한다.
React 폴더 구조
NFasT 프로젝트에서의 React 폴더 구조
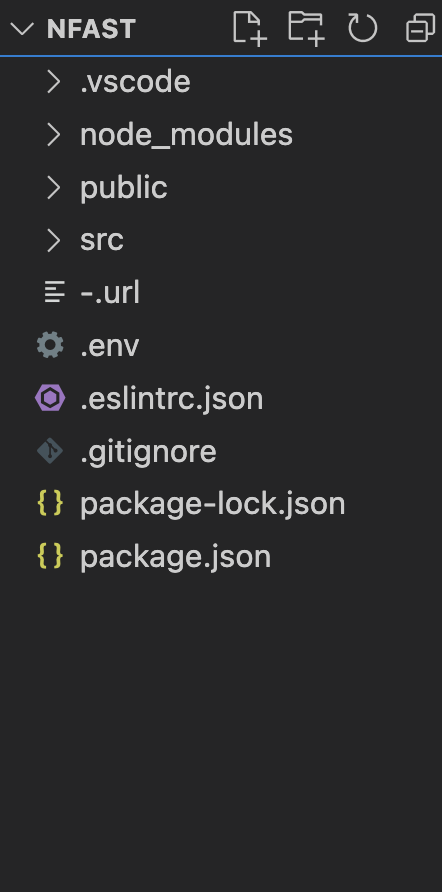
아래는 NFasT에서의 React 폴더 구조이다. 일단 큰 구조를 보자

node_modules
현재 프로젝트에 포함된 라이브러리들이 설치되어있다. 보통 깃 저장소에 올릴때는 함께 올리지 않는다.
public
컴파일이 필요없는 파일들이 위치한다. 절대경로로 불러올 수 있다.index.html과 같은 정적인 파일들이 포함되는 곳.
src
앱이 컴파일 될 때 사용하는 모든 것.
개발하면서 작업하는 파일 대부분을 넣는 폴더이다.(index.js, 그 외 컴포넌트 같은 js파일, css파일 등)
예를 들어, 컴포넌트 안에서 사용하는 이미지는 src폴더에 있어야 하지만 파비콘과 같이 앱 밖에서 사용하는 이미지는 public 폴더에 있어야 한다.
.gitignore
깃에 포함하지 않는 파일 혹은 폴더를 입력하는 파일
package.json
프로젝트에 관련된 기본적인 내용과 라이브러리들의 목록을 포함
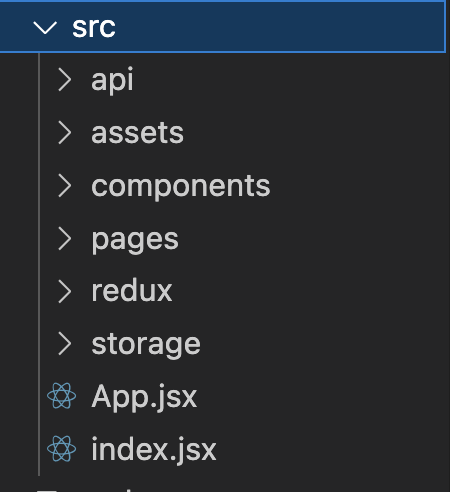
src 폴더 구조

api ( = services)
보통 api관련 로직의 모듈 파일이 위치하며 auth와 같이 인증과 관련된 파일이 포함되기도 한다.
assets
컴파일할 때 필요한 이미지, 폰트 파일들이 저장되는 폴더
컴포넌트 내부에서 사용하는 이미지가 들어간다.
파비콘과 같이 index.html 내부에서 직접 사용해 컴파일 단계에서 필요없는 파일은 public에 위치시킨다.
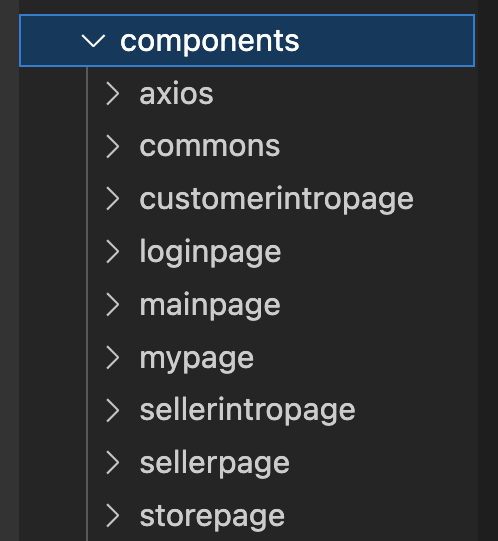
components
재사용 가능한 컴포넌트들이 위치하는 폴더
컴포넌트 폴더 내부에서 하위더로 추가 분류하는 경우가 많다.

pages
react router등을 이용하여 라우팅을 적용할 때 페이지 컴포넌트를 이 폴더에 위치한다.
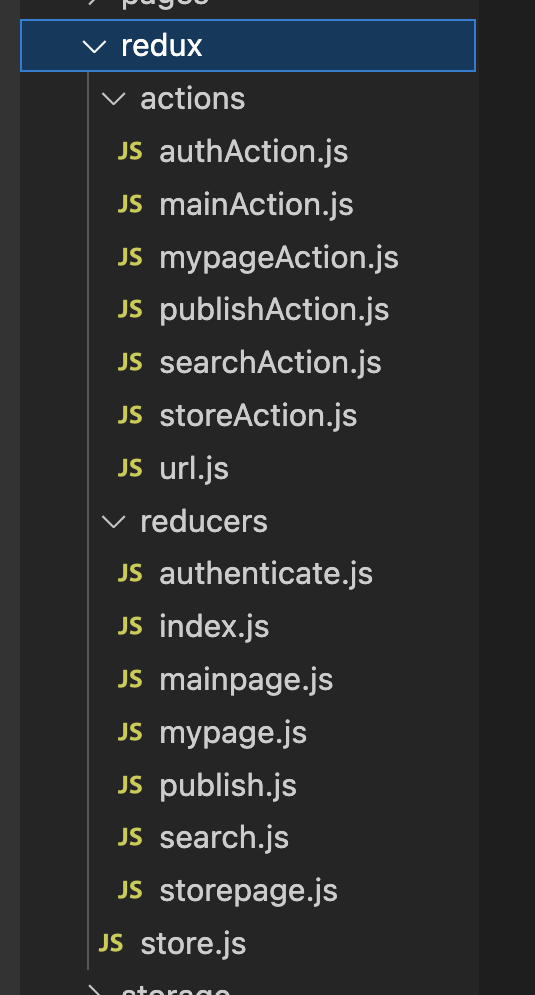
redux
redux를 사용할 때 actions , reducers, type끼리 모아 폴더로 정리한다.

그 밖의
utils
정규표현식 패턴이나 공통함수 등 공통으로 사용하는 유틸 파일들이 위치하는 폴더입니다.
contexts
contextAPI를 사용할 때 관련 파일들이 위치하는곳으로 상태관리를 위해 contextAPI 대신 redux를 사용 할 경우 폴더 이름을 store로 사용하기도 합니다.
참고자료
'Front-end > React' 카테고리의 다른 글
| Styled Component의 성능향상 체험하기 1탄 [React][NFasT와 RealCart 프로젝트 회고] (0) | 2023.12.14 |
|---|---|
| async와 await에 대해 이해하기 [Javascript][NFasT 프로젝트 회고] (2) | 2023.12.13 |
| [React][NFasT 프로젝트] mainpage 처음부터 다시 만들어보기 1 (0) | 2023.12.11 |
| [React] React에 대해 알아보자! (SPA,Virtual DOM,CSR) (0) | 2023.08.23 |
| [React]missing in props validation (0) | 2023.08.22 |